【簡単ブロック追加】テンプレート・セミオーダーのホームページ制作
WPテーマ機能紹介 ブロック
WordPressのブロックエディターをカスタマイズしておりますので、簡単に好きなブロックを追加することができます。
ブロックの組み合わせ方も自由ですので、自由にレイアウトを組むことが可能です。
ブロックも豊富に用意してあります。
段落 / 見出し / リスト / 引用 / テーブル / 沿革 / アコーディオン / スライダー / お知らせ / Google map / サイトマップ / 画像 / ギャラリー / カバー / ボタン / グループ / カラム / 区切り/ スペーサー / カスタムHTML / ショートコード / 埋め込み / Youtube
様々なブロックを用意しております。
例)見出しブロックの追加の仕方
Step. 1
お知らせ / 各ページの編集画面を表示します。
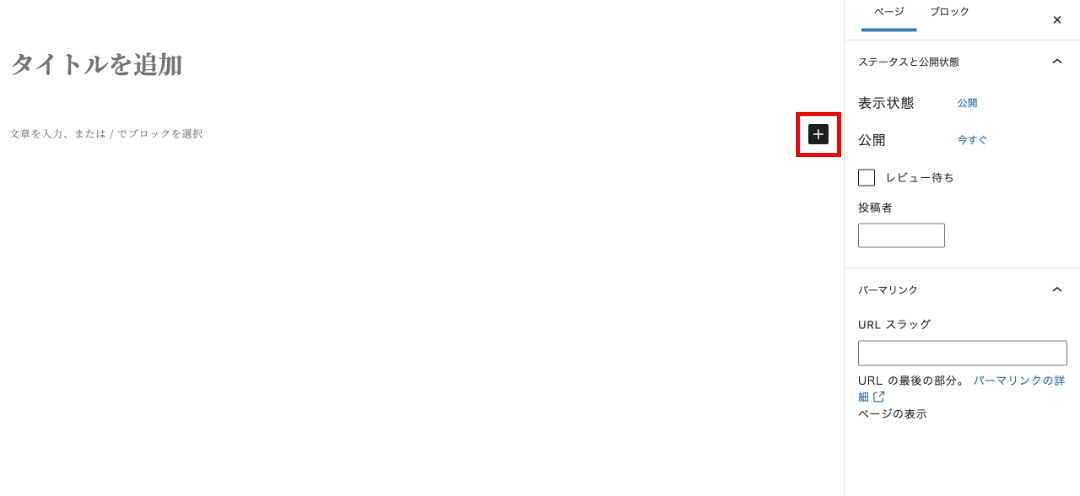
Step. 2
「+」ボタンでブロックを追加できます。

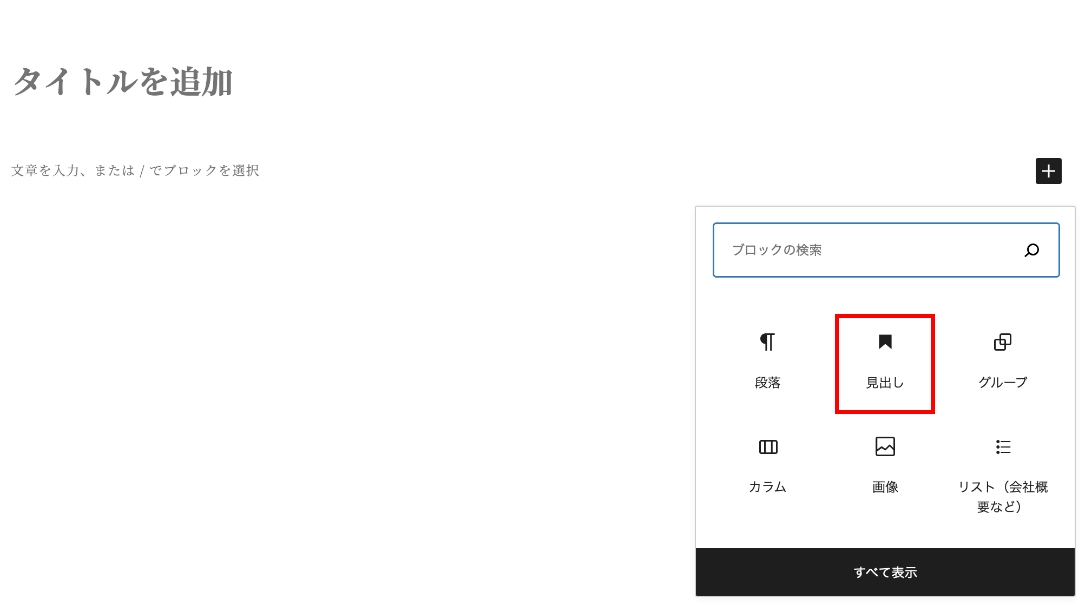
Step. 3
挿入したいブロックを選択します。すべてを表示でたくさんのブロックを選べるようになります。
今回は「見出し」の挿入ですので、「見出し」ブロックを選択します。

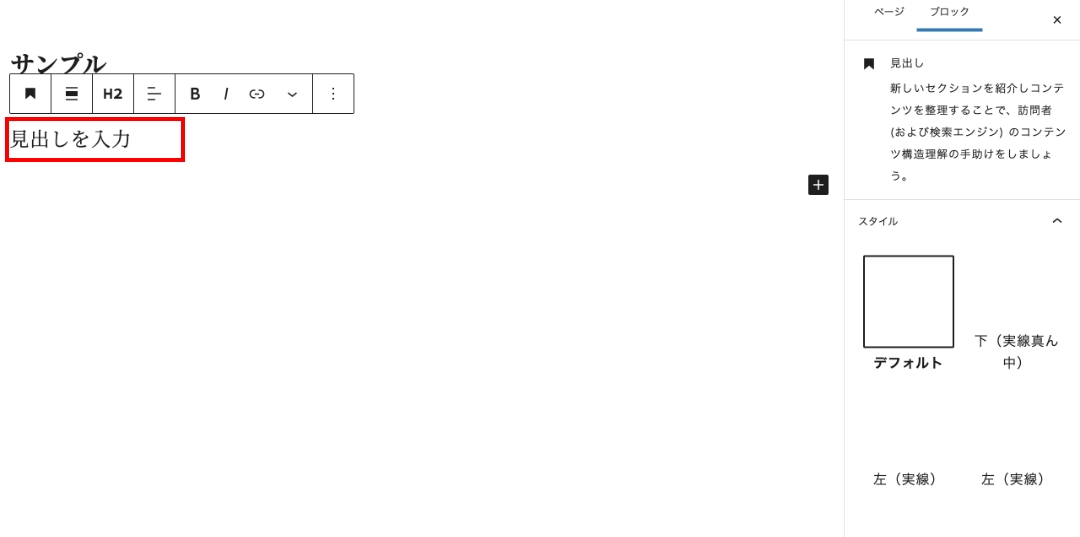
Step. 4
選択したブロックに沿って文章や画像などを挿入します。
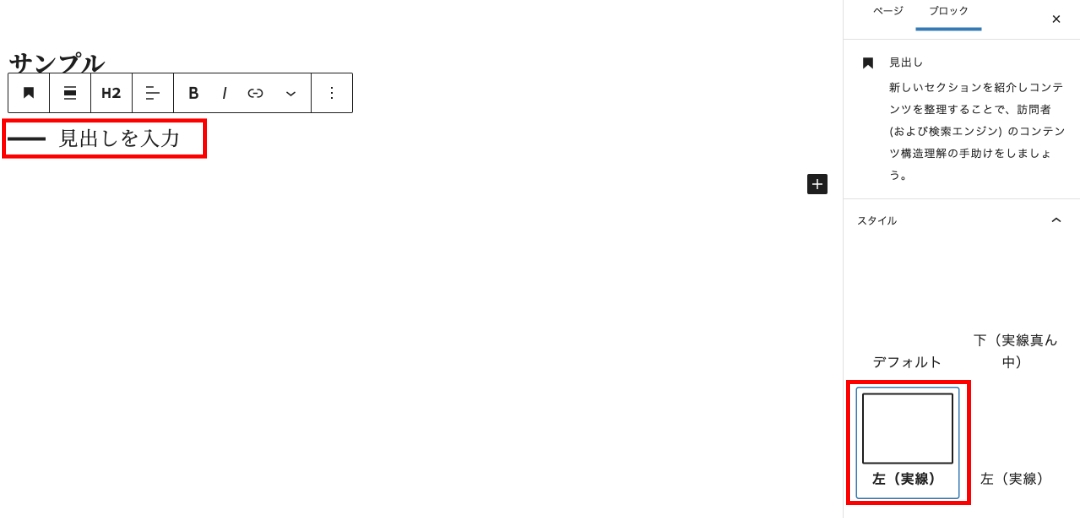
「見出し」ブロックの場合は、見出しを入力する箇所に文字を入力します。

* 見出しブロックなどの場合は、右側のスタイルで色々なデザインの見出しを用意してあります。

今回は「見出し」ブロックの追加の仕方を説明しました。
他のブロックも操作方法は大きく変わりません。
ブロックを組み合わせることで、様々なレイアウトが可能ですので、試してみてください。